本文共 1715 字,大约阅读时间需要 5 分钟。
本节书摘来自异步社区《Axure原型蓝图》一书中的第1章,第1.2节,作者【美】John Henry Krahenbuhl(卡恩布尔),更多章节内容可以访问云栖社区“异步社区”公众号查看
1.2 “Adaptive Views”(自适应视图)
与以前的版本相比,Axure RP 7及后续版本能够帮助我们更方便地创建自适应原型。我们可以通过新功能“Adaptive Views”(自适应视图)来实现这一点。通过“Adaptive Views”(自适应视图),我们可以为某一屏生成不同的尺寸,并且针对不同的节点进行优化。节点是根据浏览器窗口的像素宽度和/或高度确定的。
1.2.1 规划自适应视图
如果我们的网站或应用有相关的尺寸统计,我们可以参考尺寸统计来设置节点。当我们添加一个自适应视图时,可以根据宽度/高度来设置新的视图,也可以从软件提供的五个预设参数中选择。五个预设参数如下:
- Large display(大屏显示器)(1200×任意高度或以上)
- Landscape tablet(平板电脑横屏)(1024×任意高度或以下)
- Portrait tablet(平板电脑竖屏)(768×任意高度或以下)
- Landscape phone(手机横屏)(480×任意高度或以下)
- Portrait phone(手机竖屏)(320×任意高度或以下)自适应视图继承父视图或基本视图中的属性。我们通常在基本视图(或默认视图)中完成主要的设计,再为每一个子视图添加额外的细节。
提示:
在子视图中进行的修改不影响父视图。
个人设计师或者团队在自适应视图设计过程中有两种主要的工作思路可供参考:- 移动端优先:以最小尺寸为基本视图
每一个子视图以前一个视图为基础,逐渐放大
- 从大屏到小屏以最大尺寸为基本视图
每一个子视图以前一个视图为基础,逐渐缩小
1.2.2 管理自适应视图
我们可以参考以下步骤来管理自适应视图。
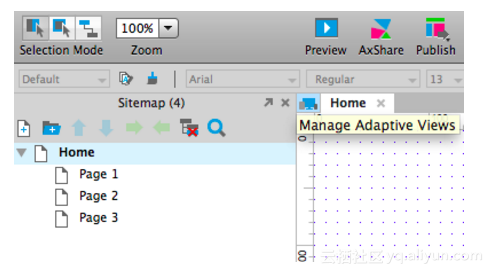
1.单击工作区左上角“Manage Adaptive Views”(管理自适应视图)按钮图片 25打开“Adaptive Views”对话框。如图1-17所示。

图1-17
提示:
我们也可以从主菜单中打开“Adaptive Views”(自适应视图)对话框,其路径为“Project”(项目)—“Adaptive Views”(自适应视图)。
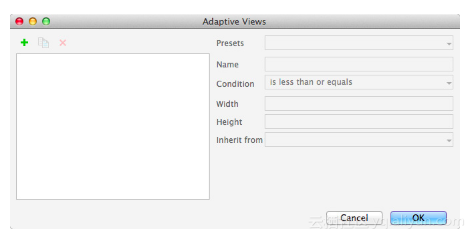
图1-18所示为“Adaptive Views”(自适应视图)对话框默认状态。
图1-18
2.单击绿色+按钮添加一个新的视图。
3.在“Presets”(预设)下拉菜单中,选择“Portrait tablet”(平板电脑竖屏),再单击绿色+按钮继续添加新的视图。
4.在“Presets”(预设)下拉菜单中,选择“Portrait phone”(手机竖屏)。当你添加完所有需要的视图后,单击“OK”(确定)按钮关闭“Adaptive Views”(自适应视图)对话框。
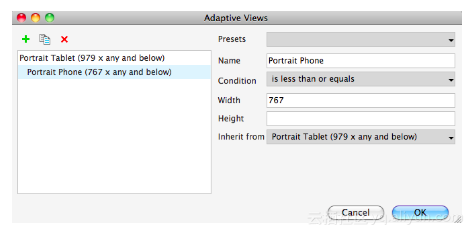
以刚才的步骤为例,添加完两个视图后的“Adaptive Views”(自适应视图)对话框如图1-19所示。

图1-19
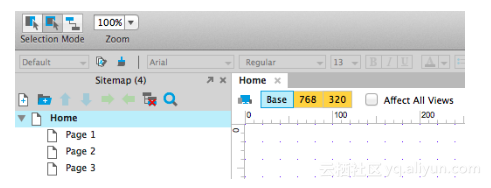
5.在以上平板电脑竖屏和手机竖屏设置好之后,工作区的显示如图1-20所示。

图1-20
此时我们可以看到自适应视图工具栏中多出了三个标签页,分别对应着我们设置的“Base”(基本)、“768”和“320”三个不同视图。
提示:
通常情况下,工作区的顶端并不会显示基本视图或子视图的标签页。自适应视图的相关标签页仅在视图被创建之后才会显示。要了解更多关于自适应视图设置的相关信息,可以访问。
标签页有蓝色、橙色、灰色和绿色四种颜色分别代表不同状态。在上述例子中,“Base”标签是蓝色的,表示这个视图当前是打开可编辑的状态。“768”和“320”是橙色的,表示它们是子视图,如果当前选中视图的样式进行了更改,它们会受影响。如标签页为灰色,表示它们不会被选中视图样式的更改所影响(例如,如果选中的是一个子视图,它的标签页将是橙色的,而相关父视图的标签页将为灰色)。“Affect All Views”(应用到所有视图)选项被勾选,则标签页将变为绿色,这意味着所有的改动将影响所有的视图。转载地址:http://wmncx.baihongyu.com/